平面设计师在设计UI的时候,需要细心的揣摩怎么去表达出文字的内容。如何让界面变得更加的直观简洁,如何做出更好的用户体验。
文字设计的方法有许多,但是也需主要陷入一些设计的误区,笔者在这里给大家总结了部分设计时候容易出现的误区,希望能给大家带来一些帮助。
1、尽量减少一些俗语跟专用语
不普及的一些俗语跟专用语会给用户体验带来不必要的负荷,所以在想这些文案的时候应该尽量避开一些用户识别度不高的词汇,采用通俗易懂的文字说明能给用户带来更好的体验。
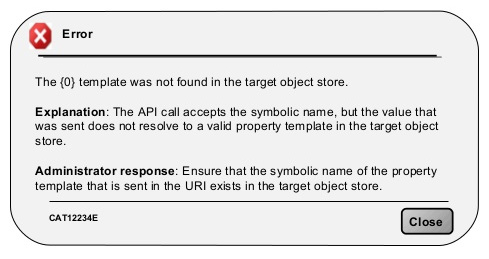
下面就给大家举一个例子:

从上图的错误提示中,我感觉这是适合给程序员管理员这类人群看的,普通用户并不好理解。
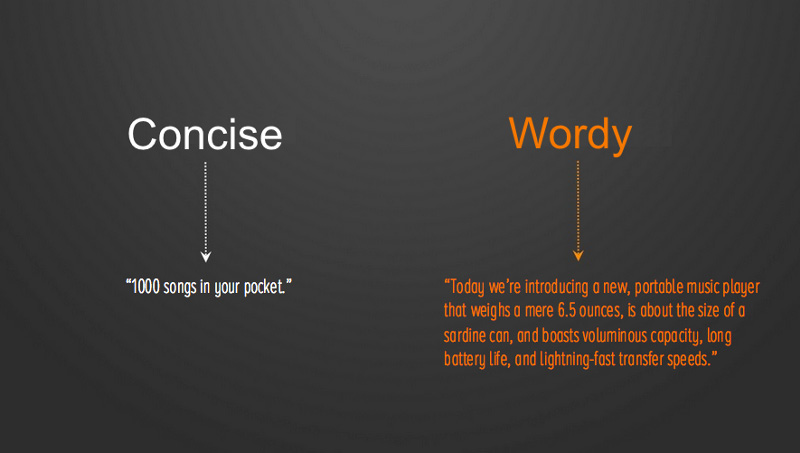
2、尽量不用包含了太多细节性的文字说明
在强调交互式用户体验的情况下,UI界面在设计的时候没必要写出太多的细节,用简洁的概括即可。引导用户继续浏览,逐渐进入给他们铺开全部的细节信息才是比较合适的做法。因此,当你在描述这么信息文字的时候,你可以选择这样的做法:

·在描述文字的时候,自己要代入用户的角色:用户是不是到了这一步就需要知道这些内容了?
·尽量把内容限制在30个文字以内,采用简短精准的文字内容。
4、要分清“你”和“我”区别
在交互设计中,指代关系混乱的话,会让用户感到非常难受,例如在界面UI设计的时候有时会用到类似于“我的电脑”“我的帐号”这些文字内容,如果你这时候给用户设计的提示是“在 我的帐号 中调整你的设置”,这样的描述常常会让用户感到一头雾水,所以呢,大家在做这类内容的时候要注意避免这些问题,可以进行一些微调整:譬如“在 我的帐号 中调整个人设置”,这样的表述是不是更加好理解?
5、多用阿拉伯数字来描述数据
这个问题也是相对常见的,这一段文字中,阿拉伯数字往往更容易让人瞬间就捕捉到,所以在做UI设计的时候尽量多用一些阿拉伯数字来表述。例如,“您有三条短讯”和“您有3条短讯”,两者比较之下,后者采用的阿拉伯数字表述更有效率。
