安装webpack-dev-server
|
npm install webpack-dev-server 如果想用国内的镜像下载,可以加上--registry=https://registry.npm.taobao.org |
*webpack-dev-server是要依赖webpack的,没安装的请安装上webpack:npm install webpack
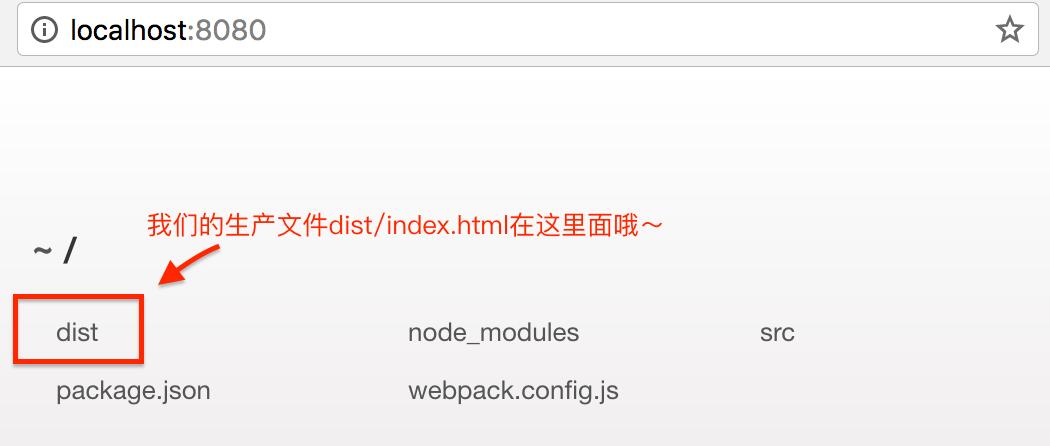
安装结束后,执行webpack-dev-server就可以启动本地的服务器了。

但是,进入dist后,我们发现了没有找到bundle.js的错误。
所以在webpack.config.js里要做如下设置:
|
module.exports = { devServer: { contentBase: path.join(__dirname, "dist") } } //意思就是将开发环境的根目录设置到dist下面 |
便捷启动:
可以在package.json的scripts里面加上:dev": "webpack-dev-server "
以后输入npm run dev就可以启动开发测试环境。
自动启动后自动打开页面:
dev": "webpack-dev-server --open "
改变环境端口:
dev": "webpack-dev-server --port 8080 "
设置访问的根目录
dev": "webpack-dev-server --contentBase src"
修改内容自动刷新
dev": "webpack-dev-server --hot --inline"
以上的参数可以全部写在一起
dev": "webpack-dev-server --open --port 8080 --contentBase src --hot --inline"
